【Vue】使用elementPlus的table时,实现自定义tooltip效果,单行显示,超出则显示省略号,鼠标移入后,当文字数量大于20则换行自定义展示的tooltip |
您所在的位置:网站首页 › vueopenlayers 实现鼠标移入悬浮 › 【Vue】使用elementPlus的table时,实现自定义tooltip效果,单行显示,超出则显示省略号,鼠标移入后,当文字数量大于20则换行自定义展示的tooltip |
【Vue】使用elementPlus的table时,实现自定义tooltip效果,单行显示,超出则显示省略号,鼠标移入后,当文字数量大于20则换行自定义展示的tooltip
|
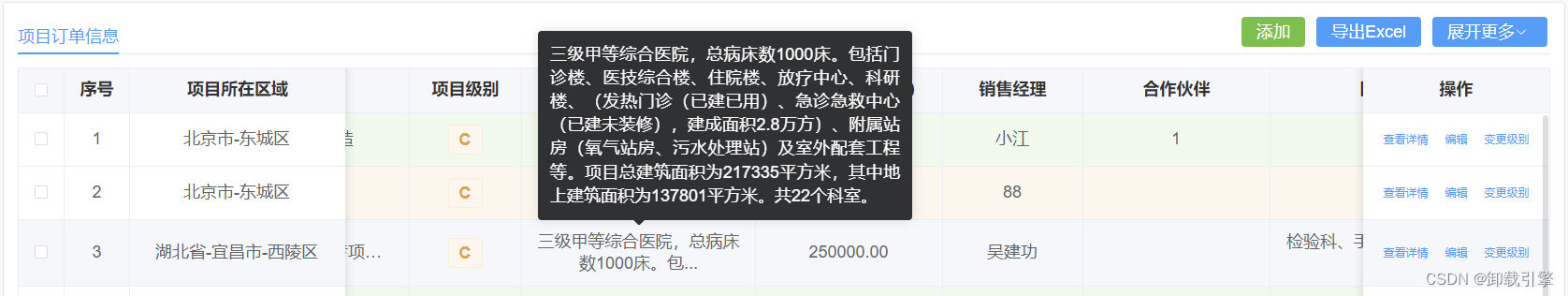
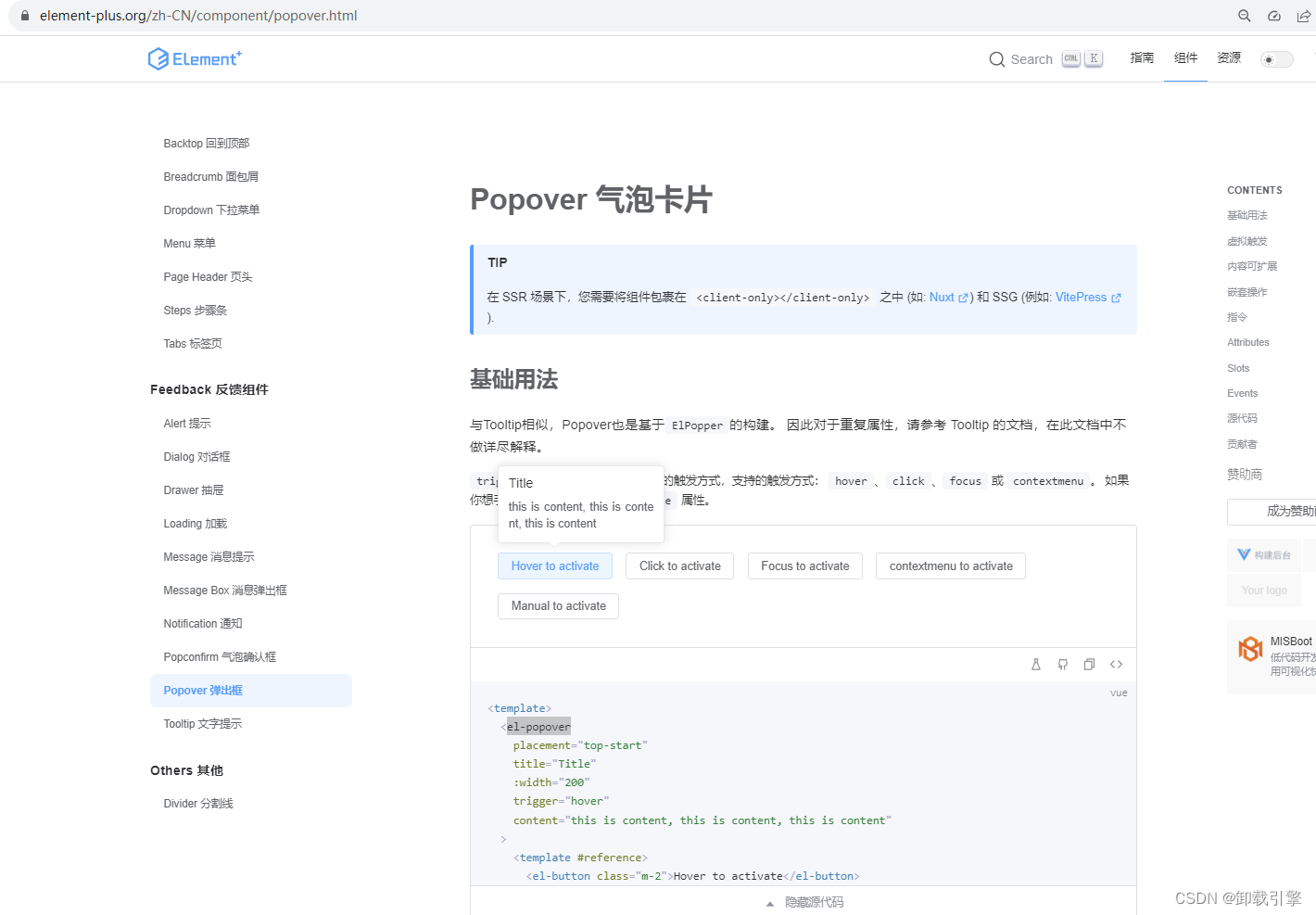
使用elementPlus的table时,实现自定义show-overflow-tooltip效果,文字在table中单行显示,超出宽度则显示省略号,鼠标移入后,当文字为30个字以内的时候单行显示tooltip,超出30个字则显示可以换行自定义展示的tooltip 一开始我是用的table的show-overflow-tooltip属性 默认情况下,如果table单元格内容过长,会占用多行显示。若需要单行显示可以使用 show-overflow-tooltip 属性,它接受一个 Boolean, 为 true 时多余的内容会在 hover 时以 tooltip 的形式显示出来。如上代码,当字段超出单元格宽度,鼠标移入的时候会显示一个黑色的提示框,但是默认提示框只显示一行,数据过长就会很丑!!! 本来想直接使用插槽与el-tooltip实现的,发现不太好实现自定义效果,然后找到el-popover实现设置宽度与换行显示。 {{ scope.row.summary }} --- {{ scope.row.summary?.slice(0, 20) }}...实现自定义tooltip效果,文字在table中单行显示,超出宽度则显示省略号,当内容为空的时候显示占位符---鼠标移入后,当文字为20个字以内的时候单行显示tooltip,超出20个字则显示可以换行自定义展示的tooltip
|
【本文地址】
今日新闻 |
推荐新闻 |